
ch经典css入门教程
10页1、CH经典CSS入门教程本文由armyao贡献 doc文档可能在WAP端浏览体验不佳。建议您优先选择TXT,或下载源文件到本机查看。 CH 经典 CSS 入门教程 级联样式表(Cascading Style Sheets,CSS)是一种为网站添加布局效果的出色工具。它可 以省去你大量时间, 令你可以采用一种全新的方式来设计网站。 CSS 是每个网页设计人员所 必须掌握的。 是什么? 第 1 课:CSS 是什么? CSS 是 Cascading Style Sheets(级联样式表)的缩写。 可以用 CSS 做什么? CSS 是一种样式表语言,用于为 HTML 文档定义布局。例如,CSS 涉及字体、颜色、边距、 高度、宽度、背景图像、高级定位等方面。 HTML 可以用于为网站添加布局效果,但有可能被误用。而 CSS 则提供了更多选择,而且 更为精确、完善。现在所有浏览器都支持 CSS。 CSS 跟 HTML 的区别在哪里? HTML 用于结构化内容;CSS 用于格式化结构化的内容。 采用 CSS 有哪些好处? CSS 是 Web 设计界的一次革命。CSS 的具体优点包括: 通过单个样式表控
2、制多个文档的布局; 更精确的布局控制; 为不同的媒体类型(屏幕、打印等)采取不同的布局; 无数高级、先进的技巧。 第 2 课:CSS 的工作原理 用 CSS 的话,我们可以这样获得同样的效果: body background-color: #FF0000; 为 HTML 文档应用 CSS,有三种方法可供选择。下面对这三种方法进行了概括。我们建议 你对第三种方法(即外部样式表)予以关注。 属性) 方法 1:行内样式表(style 属性) :行内样式表( 为 HTML 应用 CSS 的一种方法是使用 HTML 属性 style。我们在上例的基础之上,通过行内样式表将页面背景设为红色: 这个页面是红色的 元素) 方法 2:内部样式表(style 元素) :内部样式表( 为 HTML 应用 CSS 的另一种方法是采用 HTML 元素 style 。比如像这样: 这个页面是红色的 方法 3:外部样式表(引用一个样式表文件) :外部样式表(引用一个样式表文件) 我们推荐采用这种引用外部样式表的方法。 在本教程之后的例子中, 我们将全部采用该方法。 外部样式表就是一个扩展名为 css 的文本文件。跟
3、其他文件一样,你可以把样式表文件放在 Web 服务器上或者本地硬盘上。 例如,比方说你的样式表文件名为 style.css,它通常被存放于名为 style 的目录中。就像下面 这样: 现在的问题是: 如何在一个 HTML 文档里引用一个外部样式表文件 (style.css) 呢?答案是: 在 HTML 文档里创建一个指向外部样式表文件的链接(link)即可,就像下面这样: 注意要在 href 属性里给出样式表文件的地址。 这行代码必须被插入 HTML 代码的头部(header) ,即放在标签 之间。就像这样: . 这个链接告诉浏览器:在显示该 HTML 文件时,应使用给出的 CSS 文件进行布局。 这种方法的优越之处在于:多个 HTML 文档可以同时引用一个样式表。换句话说,可以用 一个 CSS 文件来控制多个 HTML 文档的布局。 这一方法可以令你省去许多工作。例如,假设你要修改某网站的所有网页(比方说有 100 个网页)的背景颜色,采用外部样式表可以避免你手工一一修改这 100 个 HTML 文档的工 作。 采用外部样式表, 这样的修改只需几秒钟即可搞定-修改外部样式表文件里的代
4、码即 可。 它们的内容如下: default.htm 我的第一个样式表 style.css body background-color: #FF0000; 然后,把这两个文件放在同一目录下。记得在保存文件时使用正确的扩展名(分别为htm 和css。 ) 用浏览器打开 default.htm,你所看到的页面应该具有红色背景。恭喜!你已经完成了自己的 第一个样式表! 第 3 课:颜色与背景 Color: 用于指定元素的前景色。 background-color : 用于指定元素的背景色。 background-image : 用于设置背景图像. background-repeat : 就是用于控制平铺的. background-attachment 用于指定背景图像是固定在屏幕上的、还是随着它所在的元素而 滚动的。 background-position 放置背景图像. background 可以减少属性的数目,因此令样式表更简短易读。 的四种不同取值。 下表概括了 background-repeat 的四种不同取值。 值 描述 示例 background-repeat:repeat-x
《ch经典css入门教程》由会员小**分享,可在线阅读,更多相关《ch经典css入门教程》请在金锄头文库上搜索。

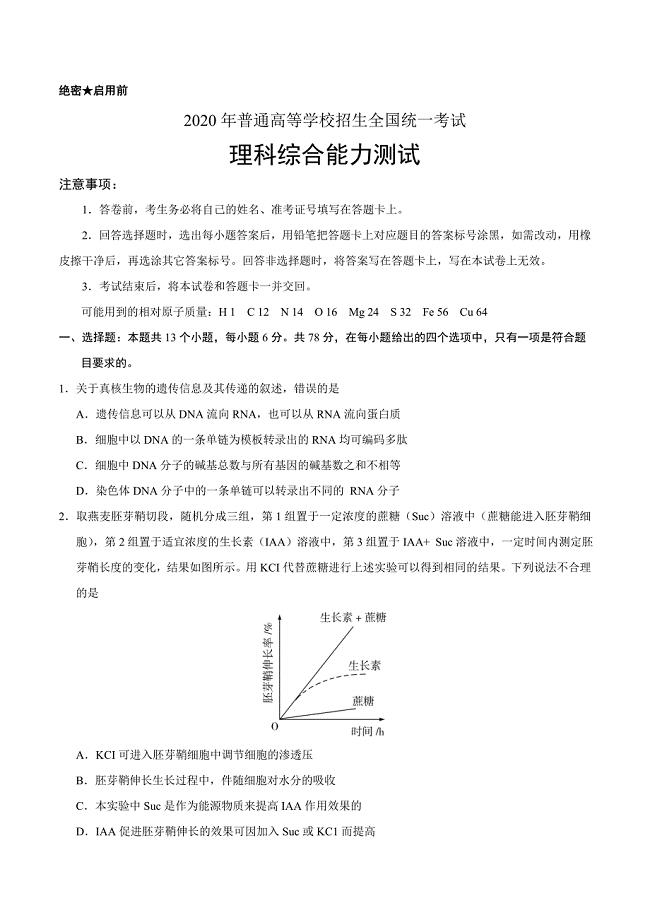
2020年高考真题——理科综合(全国卷Ⅲ)+Word版含答案

2021年绝味鸭脖策划书

2021年熟食店创业方案

2021年熟食店开店策划

2021年卤菜店创业计划书

2021年周黑鸭网络营销策划方案

东大21年1月考试《现代设计方法》考核作业

谈我国行政管理效率的现状及其改观对策(论文)

单证员考试-备考辅导-复习资料:无贸易背景信用证案分析.docx

土木工程毕业生答辩自述.docx

建筑学毕业后工作状态真实写照.doc

C#代码规范(湖南大学).doc

xx区食药监局2019年工作总结及2020年工作计划

2019年中医院药物维持治疗门诊工人先锋号先进事迹

2019年度xx乡镇林长制工作总结

2019年性艾科工作计划书

2019年人才服务局全国扶贫日活动开展情况总结

关于组工信息选题的几点思考

摘了穷帽子 有了新模样

2019年某集团公司基层党支部书记培训班心得体会
 09.石油公司制度体系诊断及优化咨询项目
09.石油公司制度体系诊断及优化咨询项目
2024-04-08 33页
 职工教育培训经费管理办法(规模生产制造业版)
职工教育培训经费管理办法(规模生产制造业版)
2024-04-08 10页
 08.圆通银行战略咨询项目
08.圆通银行战略咨询项目
2024-04-08 25页
 企业培训费管理实施暂行细则
企业培训费管理实施暂行细则
2024-04-08 12页
 职工教育培训经费管理办法(适合中小企业)
职工教育培训经费管理办法(适合中小企业)
2024-04-08 10页
 企业规章制度框架体系管理规定(2024修订版)
企业规章制度框架体系管理规定(2024修订版)
2024-04-08 21页
 05.景宏集团全面管理提升咨询项目
05.景宏集团全面管理提升咨询项目
2024-04-08 40页
 07.玉兔食品集团供应链咨询项目
07.玉兔食品集团供应链咨询项目
2024-04-08 34页
 04.大华乳业业务战略咨询项目
04.大华乳业业务战略咨询项目
2024-04-08 28页
 06.德邦公司精益生产管理咨询项目
06.德邦公司精益生产管理咨询项目
2024-04-08 28页

