
网页设计课件ch11css的属性
69页1、第11章 CSS的属性,11.1 设置字体样式 11.2 控制图文布局 11.3 颜色及背景 11.4 美化网页与超链接的设置 11.5 CSS定位,11.1 设置字体样式,11.1.1 字体属性font-family,利用CSS的font-family属性,设置要使用的字体 语法: font-family:,., 对比:font的face属性,说明: 浏览器将在字体列表中依次寻找有效字体。若浏览器完全找不到指定的字体时,则使用默认字体。 应该将一种常见的字体列在字体列表的最后。 在对英文字体进行设置时,如果两个英文单词之间有空格时必须使用单引号()或双引号(“)。,利用font-style属性,达到字体风格的变化。 语法: font-style:normal|italic|oblique 对比:标签 font-style参数值说明,11.1.2 字体风格font-style,11.1.3 字体变形font-variant,语法: font-variant:normal|small-caps font-variant参数值说明,11.1.4 字体加粗font-weight,在HTML里
2、,可以利用标签,将文字设置为粗体。在CSS内,则可利用font-weight属性,设置字体的粗细。 语法: font-weight:normal|bold|bolder|lighter| 100|200|300|400|500|600|700|800|900 font-weight参数值说明,利用HTML的标签只能设定7种字号,在CSS中可以使用font-size属性对文字的字号进行随心所欲的设置。 语法: font-size:| |,11.1.5 字号的控制font-size, 绝对尺寸可以使用的单位有: in(英寸)、cm(厘米)、mm(毫米)、pt(磅)和px(像素)。,说 明,11, 用关键字来说明文字大小,共有7种关键字,相对应于HTML标签中所用的数字参数。这7种关键字如下: xx-small x-small small medium large x-large xx-large 利用这些参数,浏览器可以自由决定每一种关键字所适合的尺寸(在不同浏览器中它的大小是有区别的)。, 相对尺寸 相对尺寸只有两种larger和smaller。 smaller参数告诉浏览器将当前文字在
3、关键字规格基础上“缩小一级”。而larger参数的作用与smaller相反。,说 明, 比例尺寸 还可以使用比例参数来设定文字大小,例如: pfont-size:15pt bfont-size:300% 这些规则的含义为:使所有包含在中的被标识的文字的尺寸为尺寸设定值的3倍,即45pt。比例参数常用于从母体对象继承参数值。,说 明,14,注意: 1在CSS中设置文字尺寸的单位很多,但有些浏览器对有些尺寸单位是不支持的 2Px(像素)单位所有的操作平台都支持它,但因为访问者的屏幕分辨率的不同,网页的显示将可能不稳定,字体可能大也可能小。 3Pt(磅)是确定文字尺寸最好的单位,因为它在所有的浏览器和操作平台上都适用。 4关键字这种尺寸单位在不同浏览器中它的大小是有区别的。 5低版本的浏览器不支持相对尺寸这种单位。,15,text-transform属性可以控制字母的大小写。 语法: text-transform:uppercase|lowercase| capitalize|none text-transform参数值说明如下,11.1.6 文字的更改 text-transform,16,
4、text-transform参数值说明,17,语法: text-decoration:underline|overline| line-throungh|none text-decoration参数值说明,11.1.7 文字修饰 text-decoration,18,其中none参数也非常有用,它可以使链接的文字不以下划线的形式显示。 如,取消超级链接时带下划线的形式。 A:linktext-decoration:none A:activetext-decoration:none A:visitedtext-decoration:none,none参数,19,font属性,可以同时设置许多跟文字有关的属性。例如:字体、字体效果、字号、字体粗细等。 语法: font:font-family|font-style| font-variant|font-weight|font-size,11.1.8 字体属性font,20,说明: 可以同时设置多种属性。 属性与属性之间必须利用空隔隔开。 实例: pfont:bold 12pt/14pt 隶书,宋体 指定该段为bold(粗体)和隶书或宋体,1
《网页设计课件ch11css的属性》由会员san****019分享,可在线阅读,更多相关《网页设计课件ch11css的属性》请在金锄头文库上搜索。

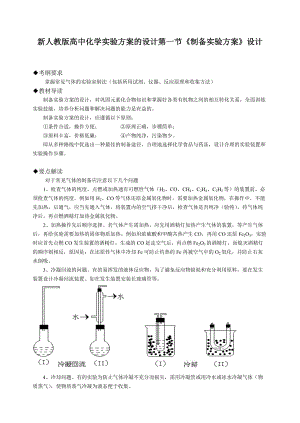
高中化学实验方案的设计第一节制备实验方案设计

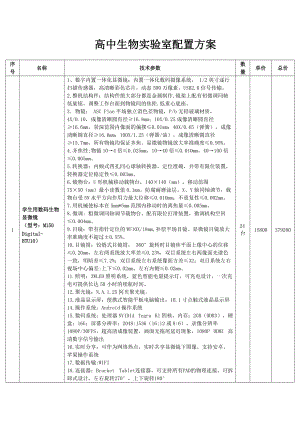
高中生物实验室配置

高中体育与健康课程田径必修模块单元教学方案

高中通用技术方案的构思方法-设计分析教案苏教版必修

高中生物室配置

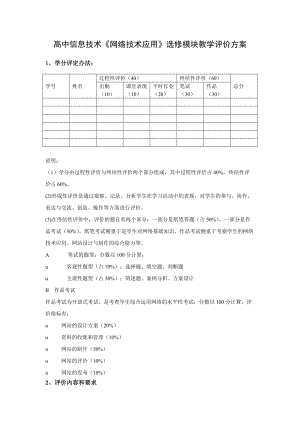
高中信息技术网络技术应用选修模块教学评价方案

骆小学教师戏曲知识培训方案(I)

麻村小学阳光体育活动计划及实施方案

高桥小学幼小衔接活动方案

马摆小学控辍保学实施方案

金阳街道中心小学未成年人思想道德建设实施方案

龙扬小学第32个爱国卫生月活动方案

魏家井联小学度控辍保学工作方案

高区第九届初中骨干教师课堂教学能力展示活动

长沙县2018年度小学生课外阅读知识竞赛及书目

阳江中心小学一月一事之五月主题活动方案

长营小学校园体育活动实施方案

高考历史备考方案-陈军

高考语文第5课父亲课前预案苏教版选修现代散文选读

高考语文第9课铃兰花课前预案苏教版选修现代散文选读
 应对行业变革挑战策略
应对行业变革挑战策略
2024-04-11 25页
 应对经济环境变化的策略布局(资料)
应对经济环境变化的策略布局(资料)
2024-04-11 37页
 并购重组项目总结与反思
并购重组项目总结与反思
2024-04-11 28页
 年度财务审计报告解读(资料)
年度财务审计报告解读(资料)
2024-04-11 31页
 年度品牌影响力报告(资料)
年度品牌影响力报告(资料)
2024-04-11 36页
 市场趋势分析与预测会议
市场趋势分析与预测会议
2024-04-11 29页
 市场调研报告及趋势预测(资料)
市场调研报告及趋势预测(资料)
2024-04-11 22页
 市场调研中的伦理与法律问题
市场调研中的伦理与法律问题
2024-04-11 27页
 市场营销趋势与消费者行为分析会议
市场营销趋势与消费者行为分析会议
2024-04-11 34页
 市场营销扩大商业影响力
市场营销扩大商业影响力
2024-04-11 32页

