
前端路由的配置教程
6页1、前端路由的配置教程首先在路由界面配置路由,children是配置子路由的const routes: Routes = path:,component:HomeComponent;然后在引入组件:Routes的使用import HomeComponent from ./home/ponent;在path中不能使用/,因为在多个视图间导航时,自由使用相对或者绝对路径RouteRoutlet的使用:插座,所有的界面都在本界面的下面显示RouterLink的使用:ponent.html界面:主页商品详情解释:routerLink后面/的是跳转的跟路由,加上点是跳转子路由的点击主页面上的按钮跳转到路由界面app-routing.module.ts路由界面import HomeComponent from ./home/ponent;import ProductComponent from ./product/ponent;const routes: Routes = path:,component:HomeComponent,path:product,component:ProductCompo
2、nent;例如:我点击商品详情,然后就找到跟路由中的product,然后根据引用找到相应的界面 棋牌评测网http:/还有通过按钮跳转:然后在到ponent.tsconstructor(private router:Router)todo()this.router.navigate(/product);完整界面截图:ActivatedRoute的使用:ponent.html界面:商品详情ponent.ts界面,如何获取ActivatedRoute参数:export class ProductComponent implements OnInit private productId:number;/首先在构造函数中注入(码号后面的是类型)constructor(private routerInfo:ActivatedRoute) ngOnInit() /获取参数this.productId=this.routerInfo.snapshot.queryParamsid;ponent.html界面,现在最后的参数:商品ID:productId第二种传参方式,URL方式第一步:修改路由中的pa
3、th属性,改成path:product/:id,component:ProductComponent,第二步:修改routerLink中的参数:商品详情第三步修改取值:ngOnInit() /从URL中获取this.productId=this.routerInfo.snapshot.paramsid;这种最后获取的值是1,todo()this.router.navigate(/product,2);这方式获取的结果是2但是来回切换的时候路径中的值变换页面的值不更换,解决这种问题方法叫做参数快照,使用这种方式叫做参数快照(snapshot),在查询参数中传递数据:使用的方式参数快照(snapshot) 和 参数订阅(subscribe)解决问题步骤:修改第三步中的获取参数的方式ngOnInit() /参数订阅this.routerInfo.params.subscribe(params:Params)=this.productId=paramsid);/this.productId=this.routerInfo.snapshot.paramsid;路由重定向:制定路由跳转的界面:pa
《前端路由的配置教程》由会员m****分享,可在线阅读,更多相关《前端路由的配置教程》请在金锄头文库上搜索。

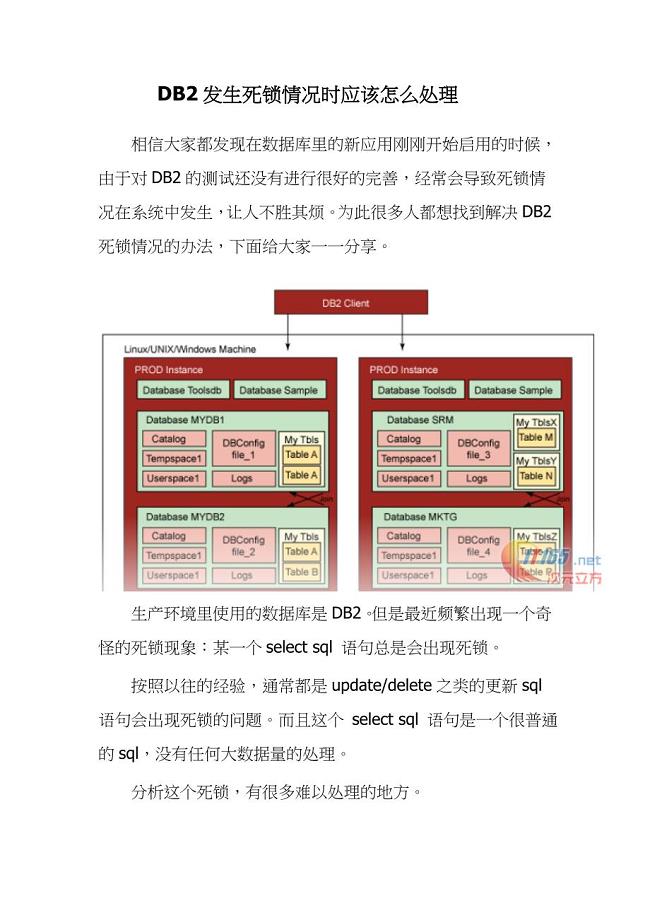
DB2发生死锁情况时应该怎么处理

Python 为何能成最强编程语言

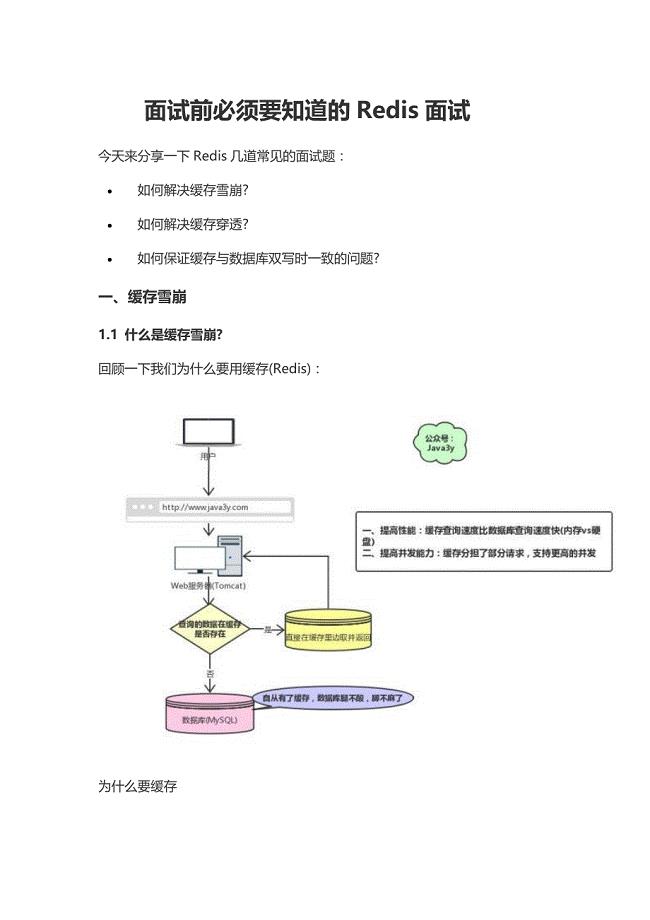
面试前必须要知道的Redis面试

MySQL下自动删除指定时间以前的记录的操作方法

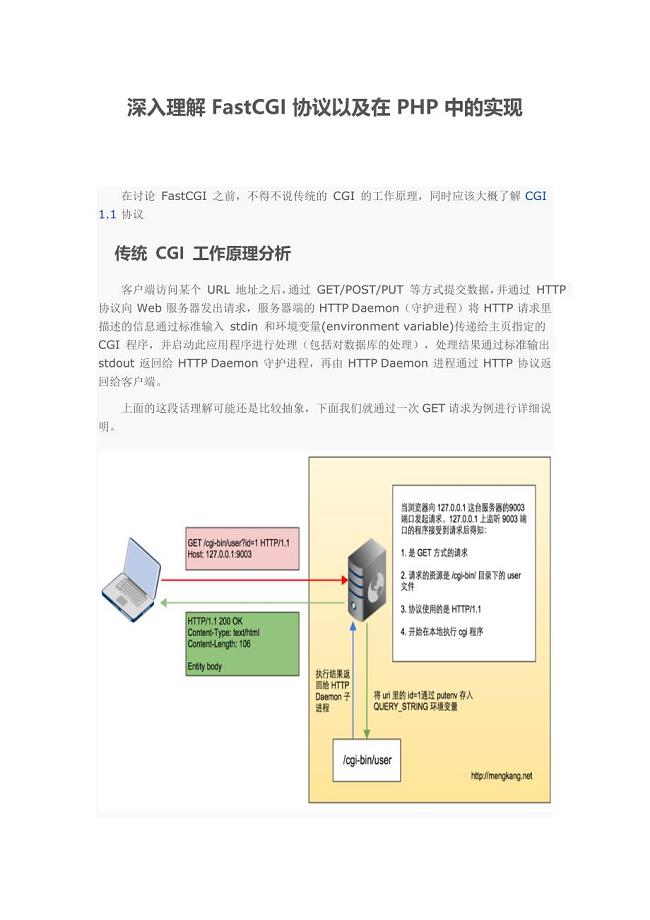
深入理解FastCGI协议以及在PHP中的实现

MySQL数据库性能优化之硬件瓶颈分析

NoSQL数据库大全收集整理

2018 – 2019 年前端 JavaScript 面试题

PHP文件包含漏洞的形式总结

5种使用Python代码轻松实现数据可视化的方法

改进JavaScript和Bust的互操作性:深入认识wasm-bindgen组件

C#图片缩放平移从功能分析到编码实现

详解网络蜘蛛的安全隐患及预防方法

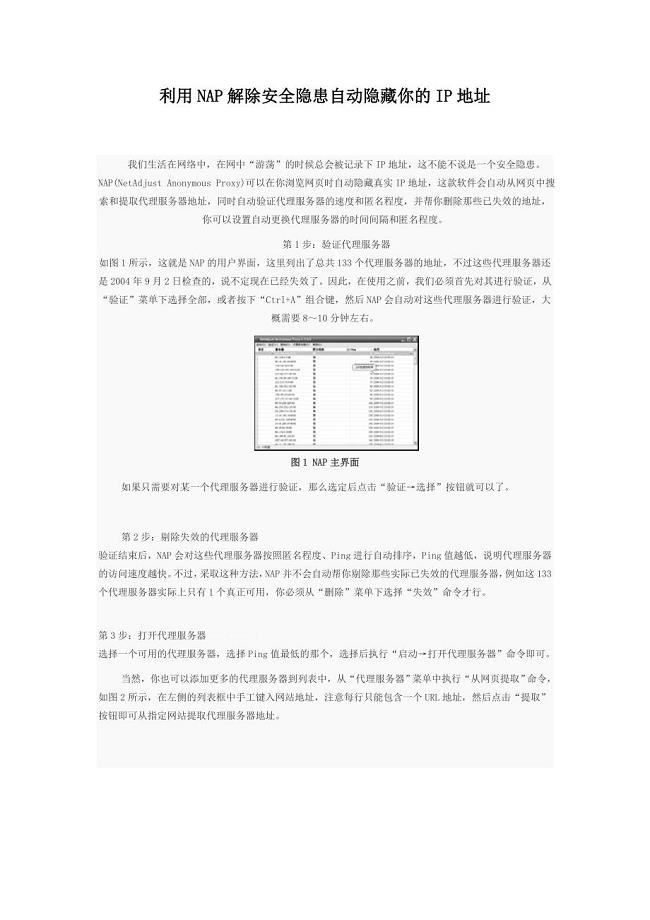
利用NAP解除安全隐患自动隐藏你的IP地址

解决分布式数据库和离线网络中原子性问题的新方法

bbed恢复数据遇到延迟块清除的问题

Oracle Data Redaction数据加密

linux下du和df结果不一致的原因及处理

基于QMP实现对qemu虚拟机进行交互

解读Java并发队列BlockingQueue
 03.主播的定位
03.主播的定位
2024-01-15 24页
 04.主播的账号
04.主播的账号
2024-01-15 15页
 03060019IT容灾、研发及后援中心项目总承包施工招标文
03060019IT容灾、研发及后援中心项目总承包施工招标文
2024-01-08 89页
 GZIT2010-ZB0704广州市第八人民医院传染病临床数据管理系统项目
GZIT2010-ZB0704广州市第八人民医院传染病临床数据管理系统项目
2024-01-08 72页
 聘请SEO顾问的合同书
聘请SEO顾问的合同书
2023-08-31 3页
 SEO专员工作内容
SEO专员工作内容
2023-08-31 2页
 asic与verilog数字系统设计课程设计
asic与verilog数字系统设计课程设计
2023-07-10 3页
 ASP.NET上机练习与提高课程设计
ASP.NET上机练习与提高课程设计
2023-07-10 3页
 AutoCAD计算机辅助设计课程设计
AutoCAD计算机辅助设计课程设计
2023-07-10 3页
 AutoCAD2013中文版实用教程教学设计
AutoCAD2013中文版实用教程教学设计
2023-07-10 2页

