
淘宝美工讲义
45页1、电子商务专业人才培训教材:淘宝美工讲义淘金商学院2012年8月目录第一章:初识淘宝1、 淘宝美工的岗位职责和学习内容2、 了解店铺构造3、 为什么要进行网店装修工作4、 优秀店铺欣赏第二章:Photoshop软件基础操作1、 软件基础知识及界面介绍2、 工具箱介绍3、 图层操作4、 图层蒙版5、 调色命令第三章 店铺总体设计要领 1、店铺装修注意事项2、操作练习3、作业点评第四章 店招制作 1、店招制作2、操作练习3、作业点评第五章:分类导航及客服中心制作1、 分类导航及客服中心制作2、操作练习3、作业点评第六章:宝贝陈列设计1、 宝贝陈列设计2、操作练习3、作业点评第七章:内页制作1、 内页制作规则(以家纺内页制作规则为例)2、 内页制作前准备(修图、美化图片、抠图、调色)2、操作练习3、作业点评第八章:产品上架1、 上传宝贝及主图制作2、操作练习3、作业点评第九章:海报设计与制作1、 海报设计与制作2、操作练习3、作业点评第十章:店铺整体色彩风格设计与装修1、 整店风格设计与装修2、 作业点评第一章:初识淘宝1、淘宝美工的岗位职责(淘宝店铺页面设计、美化、网店促销海报制做、宝贝内页
2、设计、图片美化、切片、上传宝贝等)淘宝美工应该熟练使用Photoshop、Flash、fireworks、Dreamweaver等常用设计制作软件2、了解店铺构造(店招、首页海报、分类导航、客服中心、分区、侧边栏、主图、宝贝详情、内页海报、页尾)淘宝店铺首页的结构一般如下:3、为什么要进行店铺装修如果个买家找到了三家店铺做对比,如果你的店铺装修得更专业到位,买家的眼球自然会被你的店铺吸引,那么你给这位买家之第印象已经很好很深刻了。电视广告为什么要花血本做那么多动画广告呢?丢几张图片不为更省事,当然目的就为用动画营造视觉效果,让你对他们的产品印象更深刻!或许您会说,我店铺不装修生意样非常好,商品质量才为王道,但有好的商品同样未必会有很好的生意,还要在装修上下点工夫,这里就要谈到淘宝店铺的装修了,试问有哪位买家有耐心看你写之乱七八糟之东西呢?装修不只为装修店铺,还要装修你的商品,把你的描述写得尽量言简意赅,宝贝图片尽量清晰!你要时刻站在买家之立场来装修你的店铺,还要时刻站在买家之立场来经营你的生意!4、网店装修之优秀店铺赏析从设计师和买家的角度,我们来对一些店铺的设计进行分析,希望对大家有
3、所帮助。下面是男装类服装网店的装修解析。【整体色调】作为休闲男装类的店铺,既要考虑到休闲服装风格的多样性,也要注意表现男士适当的沉稳和严肃,太过于艳丽的暖色调会引起男生的反感,而过于冷静的中性灰或者黑色也不能传达休闲服装的那种张力与青春。所以卖家选用了一种蓝色,借用天空的色系表现张力,但将蓝色的饱和度适当降低,一来便于阅读(色彩饱和度低的颜色更加利于阅读),二来增加一些稳重的意味。小贴士:1. 需要根据出售商品类别选择适合的店铺颜色;2. 选择的店铺整体色彩的饱和度不宜过高,否则买家浏览容易视觉疲劳;【首屏设计】在首屏设计中大家觉得什么最重要?许多卖家会说是店招,另外一些卖家可能会说是广告,以自己的设计经验,告诉大家,首屏最重要的设计其实是导航,导航肩负着引领用户在不同店铺页面中流转,从商品详情到店铺,从店铺首页到公告页,从店铺分类页面回到店铺首页,都需要导航的引导以在设计上,最好能够首先突出店铺导航。小贴士:1.在首屏的设计中,导航条应该是最醒目突出的;2.店铺招牌只需要用户记住你的店铺品牌即可,需要做到简明扼要。加入品牌logo,主营商品类别,店铺名称即可,如果有品牌广告语可以填写
4、,但尽量不要让店铺招牌的信息量过大;不然买家可能什么都记不住。【店铺分类图片设计】许多卖家都喜欢用图片形式的店铺分类展示,自己也非常喜欢,因为图片形式更加美观,更重要的是,图片形式能够让分类的视觉更有层次感,便于买家快速阅读。九天之城的分类图片设计层次感是非常好的,一级分类用了大块的深色调,一目了然,便于买家快速寻找。在找到一级类目之后,再在当前分类下找二级分类便是非常快速的了。小贴士:1.店铺分类图片设计需要层次感,一级类目的图片视觉表现要强于二级分类图片;2.店铺分类图片设计需要避免花哨,因为用户需要浏览的是文字信息;【广告图片设计】究竟什么样的广告才算好广告呢?无论是传统领域还是互联网,原则其实都是一样的:1.一个广告只说明一件事情,不要企图表达几件事情(一个主题);2.广告最突出的,一般来说应该是商品,而不是图片漂亮的花边和修饰;3.文案简明扼要,最好不要超过20个字,阅读20个字的时间一般是45秒,对于买家来讲,太多的文字会直接pass掉(学会做减法,减到不能再减)。第二章:Photoshop软件基础操作1、软件基础知识及界面介绍Photoshop是Adobe公司开发的一个跨
5、平台的平面图像处理软件,是专业设计人员的首选软件。Photoshop是图像处理软件,其优势不在图形创作。 图像处理是对已有的位图图像进行编辑、加工、处理以及运用一些特殊效果。 Photoshop的界面由菜单栏、工具选项栏、工具箱、图像窗口、浮动调板、状态栏等 菜单栏:将Photoshop所有的操作进行分类。如编辑、图像、图层、滤镜; n 工具选项栏:会随着使用的工具不同,工具选项栏上的设置项也不同; n 工具箱:工具下有三角标记,即该工具下还有其它类似的命令。当选择使用某工具,工具选项栏则列出该工具的选项; 按工具上提示的快捷键使用该工具 按SHIFT+工具上提示的快捷键切换使用这些工具 按TAB 显示/隐藏工具箱、工具选项栏和调板 按F 切换屏幕模式(标准屏幕模式、带有菜单栏的全屏模式、全屏模式) n 状态栏:包含四个部分,分别为:图像显示比例、文件大小、浮动菜单按钮及工具提示栏; n 浮动调板:可在窗口菜单中显示各种调板。 双击调板标题:最小化或还原调板 拖动调板标签:分离和置入调板 调板右边三角:调板菜单 复位调板位置:窗口-工作区-复位调板位置 存储工作区:窗口-工作区-存储工
6、作区 SHIFT+TAB:显示隐藏调板 2、工具箱介绍一、 规则选框工具M 主要功能是在文件中创建各种类型的规则选择区域,创建后,操作只在选框内进行,选框外不受任何影响。 包括矩形、椭圆、单行、单列选区工具。 1、 复位工具: 右击工具选项栏前端,选择复位工具或复位所有工具,将该工具或所有工具选项恢复为默认的设置。 2、 填充和描边选区: u 建立选区,可使用ALT+DEL或ALT+BackSpace填充前景色,CTRL+DEL或CTRL+BackSpace填充背景色。 u 建立选区,可使用编辑-填充(SHIFT+F5)或描边。 3、 羽化选区(CTRL+ALT+D):使用边缘有光晕和柔和的效果,降低边缘的对比度。例子:BABY、山水羽化。 4、 消除锯齿:使圆形或弧形边缘更光滑; 5、 样式:正常,约束长宽比和固定大小。 6、 创建新选区时 SHIFT+规则选框工具:绘制正的选区 ALT+规则选框工具:从中心点开始绘制 SHIFT+ALT+规则选区工具:从中心点开始绘制的正选区 在绘制时,按SPACE键:可绘制移动选区 CTRL+D:取消选区 7、 选区的布尔运算:选区创建后 按SH
7、IFT,再选:增加选区(加选) 按ALT,再选:减小选区(减选) 按SHIFT+ALT,再选:相交选区(交选) 8、 移动和复制选区内容 按CTRL移动选区:移动选区内容 按CTRL+ALT移动选区:复制选区内容 规则选框工具选项栏中,有对应的选项。 二、 套索工具L 用于建立复杂的几何形状的选区。 1. 普通套索工具:用于建立自由形状的选区。 2. 多边形套索工具:用于建立直线型的多边型选择区域。首次建立选区时按住Shift键可约束画线的角度为水平、垂直及45度。 技巧:普通套索和多边形套索工具使用时,按ALT可临时互相切换。 3. 磁性套索工具:自动捕捉物体的边缘以建立选区。 l 宽度:定义此工具检索的距离范围(1-40P); l 边对比度:定义此工具查找时对边缘的敏感程度(1%-100%); l 频率:生成固定点的多少;(0-100) l 钢笔压力:用来设置绘图板的笔刷压力。只有安装了绘图板和相关驱动才有效,勾选此项套索的宽度变细。 技巧:在边缘精确定义的图像上,您可以试用更大的宽度和更高的边对比度,然后大致地跟踪边缘。在边缘较柔和的图像上,尝试使用较小的宽度和较低的边对比度,然
8、后更精确地跟踪边缘。 结束当前的路径,双击鼠标:曲线闭合选区 结束当前的路径,按ALT+双击鼠标:直线闭合选区 选区时,直接按DEL或Backspace :删除刚画好的锚点和路径片段 动态改变磁性套索的宽度 、(增大或减小) 在磁性套索工具下,ALT+单击:切换磁性套索和多边形套索工具 三、 魔棒工具W 魔棒工具是基于图像中相邻像素的颜色近似程度来进行选择的,适合选取图像中颜色相近或有大色块单色区域的图像(以鼠标的落点颜色为基色)。 l 容差:决定选择区域的精度,值越大越不精确(0-255); l 连续的:只选择与鼠标落点处颜色相近相连的部分; l 用于所有图层:选择所有层上与鼠标落点处颜色相近的部分;否则只选当前层。四、 橡皮擦工具E 橡皮擦工具:用于擦除图像中不需要的颜色。主要包括3个工具,分述如下: 1. 普通橡皮擦工具:擦除普通层时露出透明色,擦除背景层时露出背景色。 l 画笔:选择大小及形状; l 模式:用于设置擦除的方式,包括3种:画笔、铅笔、块。 l 不透明度、流量、喷枪与画笔工具一致(略)。 l 抹到历史记录:勾选后等同于历史记录画笔工具。 2. 背景橡皮擦工具:无论是
9、在普通层还是在背景层,均可将图像擦除为透明色。注:擦除背景层时自动会将背景层转化为普通图层。 l 画笔:设定橡皮擦的大小和形状; l 限制:限制擦除颜色的范围: u 不连续:可删除所有取样颜色,在选定的区域内多次重复擦除; u 临近:只有取样颜色相关联的区域才会被擦除;一次性; u 查找边缘:擦除包含取样颜色相关联区域并保留边缘的清晰与锐利;(可将容差设为1,取样改为一次进行尝试); l 保护前景色:与前景色相同的图像区域不会被擦除; l 取样:决定被擦除颜色的方式: u 连续:进行多次取样; u 一次:只进行一次选样; u 背景色板:首先设置背景色,然后找与背景相近的颜色进行擦除; 3. 魔术橡皮擦工具:根据颜色的近似程来确定将图像擦成透明的程度, 例子:擦除花的背景 总结: 根据形状建立选区: 1. 规则形状:如矩形、椭圆、单列/行选区。 2. 不规则形状:自由套索和多边形套索 根据颜色建立选区: 1. 魔棒工具:选取相同色彩范围内的像素; 2. 魔术橡皮擦工具:删除背景,把对象分离出来; 3. 色彩范围:提供了更多的色彩选取控制。 根据形状和颜色建立选区: 2. 磁性套索工具:适
10、用于对象的边缘与背景对比强烈时使用。 3. 抽出:适用于分离复杂图像。 4. 背景橡皮擦工具:适用于分离图像,但能对指定颜色保护。 五、 移动工具V 移动工具:移动选区内容、辅助线或层的内容;也可以将内容置入其它文档中。 注意:不管当前使用什么工具,只要按Ctrl键切换到移动工具(钢笔、抓手、缩放和切片工具除外)。移动对象时,按Alt键可以复制对象,在其它工具(钢笔、抓手、缩放和切片工具除外)下,按CTRL+ALT键也可复制对象。六、 绘制路径 1、 钢笔工具(P): l 使用钢笔工具,在其选项栏中单击路径图标,开始绘制第一个锚点,然后 单击 直线 以节点为中心拖动 曲线 按CTRL键 临时切换到“直接选择工具” 按ALT键 临时切换到“转换点工具” 按CTRL+单击 以开放路径结束 l 使用自由钢笔工具,在其选项栏中单击路径图标,然后 ALT键 临时切换到直线绘制 ALT键+拖动 以手绘路径 曲线拟合:数字越大,形成的路径简单,锚点越少;数字越小,路径上的锚点越多,路径也就相应地越符合物体的边缘。 宽度、边对比度及频率是磁性套索工具一致。 注意:使用钢笔工具或自由钢笔工具,可以用于描
11、图并创建选区。在路径调板中查看路径。 例子:脸谱。 2、 形状工具(U): 分为矩形形状工具、圆角矩形形状工具、椭圆形状工具、多边形形状工具、直线工具和自定义形状工具。 l 使用形状图层:是带图层矢量蒙版的填充图层; l 使用路径:创建新的工作路径,在路径调板中查看路径。 l 填充像素:在当前的图层中创建像素形状,由前景色填充。 注意:使用形状工具创建的路径为工作路径,可以在路径调板中查看。也可以将当前路径,使用“编辑-定义自定形状”,便于以后的使用。 3、 文字转换为工作路径 输入文字,选择文字图层,使用图层-文字-创建工作路径 调整锚点和路径 1、 选择路径或锚点 l 路径选择工具:选定整个路径。 l 直接选择工具:选定路径段和锚点。 CTRL+路径相关工具 路径选择工具 CTRL+ALT+直接选择工具 转换点工具 ALT+直接选择(路径选择)工具 复制路径 2、 添加、删除和转换锚点 对已选择的路径使用“钢笔工具”,会增加或删除锚点,或对已选择的路径使用添加删除锚点工具。 对已选择的路径使用“转换点工具”,可以将平滑点转换为无方向线的角点,也可将平滑点转换为有方向线的角点,还可将
12、角点转换为平滑点。 l 平滑点-无方向线角点:在已选择的路径上,使用转换点工具直接在锚点上单击。 l 平滑点-有方向线的角点:选取锚点一侧的路径段,使用“转换点工具”,拖动方向线上的控制点。 l 角点-平滑点:在已选择的路径上,使用转换点工具拖动锚点,拉出方向线。 路径调板 路径分为:工作路径、路径、矢量蒙版路径 1、 选区创建工作路径:创建选区后,点击新建工作路径或ALT键点击新建工作路径。工作路径是临时路径,不是图像一部分,需要存储为路径。在路径调板上只有一个工作路径。 2、 选区转换为路径:将选区转换为工作路径后,拖动或按ALT拖动至新建路径。 3、 路径转换为选区:点击或ALT键点击“路径载入选区”按钮。 4、 描边路径:先设置画笔和前景色,点击或ALT键点击描边路径。 七、 文字图层 一、 创建文字 1、 文字工具T:有四种文字工具,其中包括水平文字,垂直文字,水平文本选区,垂直文字选区。 l 使用水平文字或垂直文字,可以创建点文字和段落文字。 l 使用水平文本选区或垂直文字选区,进入快速蒙版状态,结束文本输入后,会形成文本选区。 2、 使用水平或垂直文字工具,在图像中单击输
13、入文字(生成点文字)或拖动(生成段落文字),后,会生成一个文字图层,该图层上有一个T字母,表示文字图层。采用以下方法结束输入。 l 按数字键盘的ENTER键; l 按CTRL+ENTER键结束; l 在工具箱中选择任意工具; 3、 文字选项栏 文字方向、字体、字形、字号、设定消除锯齿选项、文字对齐方式、文字颜色、文字弯曲、字符和段落调板、取消当前的编辑、执行当前的编辑。 注意:可在输入文字时修改属性,也可完成输入后修改属性。完成输入后双击文字图层。 4、 点文字和段落文字 Photoshop中有两种输入文字的方式。 l 点文字:用于输入少量的文字,不能自动换行,需回车进入下一行。 l 段落文字:用于输入大段的需要换行或分段的文字,具备自动换行的功能。 l 点文字和段落文字的转换:选中文字图层,使用“图层-文字-转换为段落文字或转换为点文字” 5、 创建段落文字 l 使用文字工具并拖拉; l 按ALT键的同时单击鼠标,在弹出的“段落文字大小”,输入宽度和高度。 l 按ALT键的同时拖动鼠标,在弹出的“段落文字大小”,会显示当前段落文字的宽度和高度,并可以修改。 注意:文字的单位,可在“编
14、辑-预置CTRL+K-单位与标尺”中修改。 6、 字符和段落调板 字符调板:功能分别有字体、字型;字号、行距、字符垂直比例、字符水平比例;字符周围空间比例、字距调整、字距微调;基线位移、字符颜色;仿粗体、仿斜体、全部大写字母、小型大写字母、上标、下标、下划线、删除线;设定字典、消除锯齿。 注意:“消除锯齿”命令会在文字边缘自动填充一些像素,使之溶入文字的背景色中。当创建网上使用的文字时,需要考虑到消除锯齿会大大增加原图像中的颜色数量,这样会增加文件的大小,并可能导致文字边缘出现杂色。 注意:“消除锯齿”命令有“无”、“锐化”、“明晰”、“强”、“平滑”。 段落调板:功能分别有段落对齐齐左、居中、齐右、末行齐左、末行居中、末行齐右、全部对齐;段落缩进左缩进、右缩进、首行缩进(输入负值为悬挂缩进)、段前距和段后距。 二、 修改文字图层 1、 改变文字框大小 用鼠标拖动文字框的把手可缩小段落文字框,但不影响文字框文字的各项设定,只是放不下的文字会被隐含,文字框右下角的角把手成为“田”字。 CTRL+角把手 缩放文字框,文字同时缩小。 SHIFT+角把手 等比例缩放。 CTRL+边把手 文字框
15、倾斜 CTRL+SHIFT+边把手 限制倾斜的方向 2、 文字弯曲变形 在文字选项栏中使用“变形文字”或使用“图层-文字-文字变形”,包括:扇形,下弧、上弧、拱形、凸起,贝壳、花冠、旗帜、波浪、鱼形、增加、鱼眼、膨胀、挤压、扭转。 注意:对文字图层不能进行“变形”,原因一:文字不是truetype字体,原因二:文字使用了仿粗体。文字变形后,就不能像正常文字块那样调节大小了。 3、 文字转换:不能对文字使用扭曲和透视,有很多滤镜不能使用,需要将文字图层栅格化。 l 文字图层转换为图像图层 选择文字图层,右击选择“栅格化”或使用“图层-栅格化-文字”,栅格化后的图层为图像图层,不可再进行文字的编辑,并且不可逆化为文字图层。 l 文字图层转换为路径或形状 选择文字图层,使用“图层-文字-创建工作路径或转换为形状”。 4、 文字适合路径 可以使用钢笔、直线或形状等工具绘制路径,然后沿着该路径键入文本。可使用路径选择工具,改变文本的起点、终点及方向。 5、 文字图层样式 文字图层和其他图层一样可以执行各种“图层样式”中定义的各种效果,也可使用“样式”调板中的存储的各种样式。3、 图 层 操 作
16、一、 图层概念 层好比是一张透明的醋酸纸,层与层之间是叠加的。若上层无任何图像,对当前层无影响,若上层有图像,与当前层重叠的部分,会遮住当前层的图像。 二、 图层类型 背景层、图像层、蒙版层、调整层、填充层、形状层、文字层、图层组。 背景层特点:位于底部、锁定的、不能移动、不能有透明区域、不能添加蒙版和图层样式,决定了图像画布的大小。 技巧:双击“背景层”转换为“图层”或使用“图层新建背景层”命令; 三、 图层面板 四、 图层的基本操作 1. 创建新图层 l 点击 “新建图层”按钮:默认选项创建图层。 l 按ALT键点击“新建图层”按钮:指定选项创建新图层CTRL+SHIFT+N 注意:图层选项:名称、使用下面的图层可创建剪贴蒙版、颜色、模式、不透明度、填充模式中性色。 l 通过拷贝和粘贴选区建立新图层。 l 通过拖动建立新图层。 l 从“图层”菜单新建图层 1 图层-新建-图层 2 图层-新建-通过拷贝的图层CTRL+J 3 图层-新建-通过剪切的图层CTRL+SHIFT+J 注意:按CTRL+C、CTRL+V也可产生新图层,但新图层中的内容不在原来位置。 4 图层-新建-背景图层
17、2. 背景层和普通层的相互转换 使用白色背景或彩色背景创建新图像时,图层调板中最下面的图像为背景。一幅图像只能有一个背景。您无法更改背景的堆叠顺序、混合模式或不透明度。但是,可以将背景转换为常规图层。 创建透明的新图像时,图像没有背景图层。 l 在图层调板中双击“背景层”,或者选取“图层”“新建”“背景图层”。 l 选中图层,使用“图层”“新建”“背景图层”。 3. 复制图层 l 默认选项复制图层:拖动图层至“新建图层”按钮。 l 指定选项复制图层:拖动图层并按ALT键至“新建图层”按钮。 注意:按ALT键拖动图层至新建图层时,选择目的为文档新建,可以将图层复制为新文档。 4. 删除图层 l 点击“删除图层”按钮,提示是否删除。 l ALT+点击“删除图层”按钮,直接删除。 注意:不仅可删除普通图层,还可以删除隐藏和链接的图层。 5. 显示隐藏图层 l 点击眼睛:切换显示和隐藏 l 按Alt键击眼睛:切换显示或隐藏其它层。 6. 更改图层顺序 l 直接在图层之间拖动来更改顺序(最佳) l 使用图层-排列: 置为顶层 CTRL+SHIFT+ 置为底层 CTRL+SHIFT+ 前移一层 C
18、TRL+ 后移一层 CTRL+ 7. 锁定图层 锁定分为四种:锁定透明区域、锁定图像、锁定位置 、全部锁定 。 还可以在图层菜单选择:“锁定所有链接图层”或“锁定组中的所有图层”。 8. 合并图层 图层-向下合并CTRL+E(合并图层组或合并链接的图层),合并所见图层CTRL+SHIFT+E、拼合图层。 注意:拼合图层会提示是否扔掉隐藏图层,将可见图层合并至背景层。合并和拼合图层时,图层样式和蒙版将被应用而后删除,文字被栅格化。 9. 修边 复制粘贴图像时,边缘不平滑,可以使用修边:移去黑色或白色边缘、去边。 五、 链接图层 将两个或更多的图层或图层组链接起来,可以对它们整体。如:应用变换和创建剪贴蒙版,对齐和分布。 l 链接和取消链接:点击图层前的小方块,出现链接 图标,再一次点击该处,取消链接。 l 对齐与分布 图层链接后才可以进行对齐和分布。对齐有:顶部对齐,垂直中心对齐,底部对齐,左对齐,水平中心对齐,右对齐。分布有:顶边、垂直居中、底部、左边、水平居中、右边分布。 l 锁定所有链接图层 l 由链接图层新建组 l 合并链接图层:图层-合并链接图层CTRL+E l 从链接图层创建
19、剪贴蒙版:图层-从链接图层创建剪贴蒙版CTRL+G,图层-释放剪贴蒙版 六、 管理图层 1、 图层组:利用图层组可管理图层,它和文件夹的概念是类似的。 l 点击“新建图层组”:按默认选项创建图层组; l 按ALT键点击“新建图层组”:按指定选项创建图层组; l 由链接图层新建图层组:选中链接图层中的任意图层执行“图层-新建-图层组来自链接的图层” 2、 图层或图层组属性 l 按ALT键双击图层或图层组名称,打开图层或图层组属性,可修改名称和标记颜色。 3、 删除图层组 l 选中图层组,点击删除(建议使用这种方法),然后再选择删除“组和内容”、“仅限组”。 4、 图层蒙版 一、 蒙版的概念 蒙版可以用来将图像的某部分分离开来,保护图像的某部分不被编辑。当基于一个选区创建蒙版时,没有选中的区域成为被蒙版蒙住的区域,也就是被保护的区域,可防止被编辑或修改,也可以将蒙版用于其他复杂的编辑工作,如对图像执行颜色变换或滤镜效果等。 注意:背景层不能添加蒙版 二、 快速蒙版Q 快速蒙版是为了更好选取区域,按Q键是标准模式和快速蒙版模式之间的切换。在快速蒙版模式下,Photoshop自动转换成灰阶模式
20、,前景色为黑色,背景色为白色(可按X键,交换前景色和背景色)。使用画笔、铅笔、历史笔刷、橡皮擦、渐变等绘图和编辑工具来增加和减少蒙版面积来确定选区。用黑色绘制时,显示为红“膜”,该区域不被选中,即增加蒙版的面积被保护。用白色绘制时,红“膜”被减少,该区域被选中,即减小蒙版的面积。用灰色绘制,该区域被羽化,有部分被选中。 注意:在快速蒙版模式下,编辑蒙版区域,自动创建“快速蒙版”临时蒙版(在通道中可以查看),切换至标准模式,快速蒙版自动取消。 例子:快速蒙版练习1、2 三、 剪贴蒙版 使用基底图层的形状来显示上层图层的内容。剪贴蒙版中只能包括连续图层。 l 创建剪贴蒙版:选择上层图层,使用“图层-创建剪贴蒙版CTRL+G”或选择链接的图层,使用“图层-从链接图层创建剪贴蒙版CTRL+G”,或按ALT键单击两层之间的边界线。 l 释放剪贴蒙版:使用“图层-释放剪贴蒙版CTRL+SHIFT+G”,或按ALT键单击剪贴层之间的边界线。 例子:剪贴蒙版练习 四、 图层蒙版 在带有蒙版的图像组合层中,右边的图层是蒙版,它是基于灰阶的图层蒙版,其中为白色的部分会显示左边普通图层中相对应的区域;黑色的
《淘宝美工讲义》由会员桔****分享,可在线阅读,更多相关《淘宝美工讲义》请在金锄头文库上搜索。

库房管理工作总结

2022年有关叙事写人作文300字4篇

幼儿园教师跟岗学习心得体会

初中入学军训心得体会(实用)

高中老师教学工作计划(6篇)

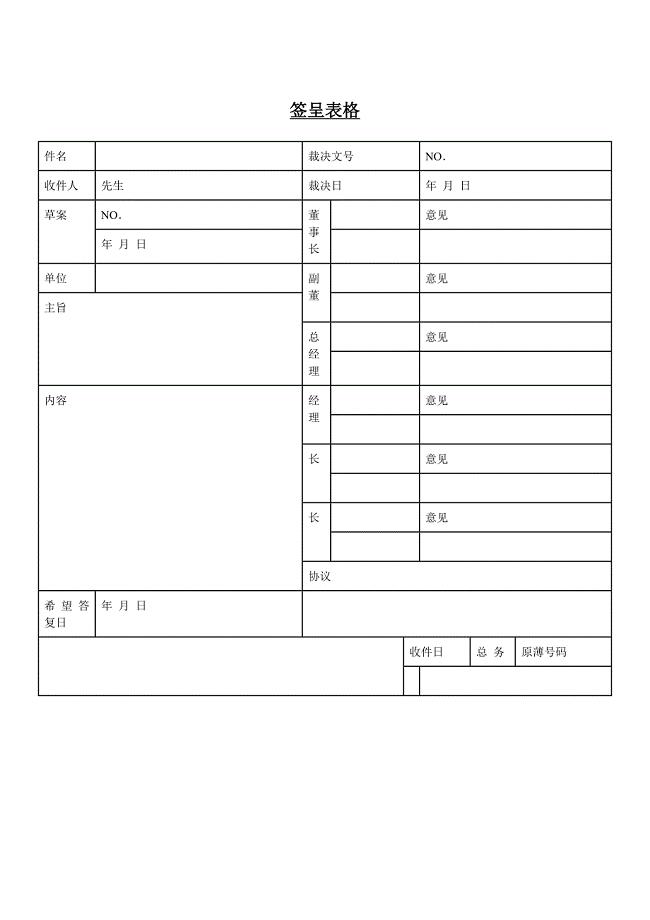
【管理精品】签呈表格

太奶奶您好吗作文600字

20223C技术负责人考试题库

智慧酒店系统解决方案【精选文档】

下岗职工再就业心态调查暑期社会实践报告范文(9)下岗职工如何再就业

暑期大学生社会实践心得15篇

2022年低压电工考试内容及复审考试模拟题含答案第39期

学前比较教育名词解释

绑架罪的正当防卫可以减轻刑法吗?

2021年在县委办年度工作总结表彰大会上的讲话

四川省资阳市安岳县公证处公开招聘公证员及公证业务辅助人员4人模拟卷6

2022年关于小学生演讲稿模板合集6篇

幼儿园和小学是相互衔接的两个教育阶段

饭店效益的灵魂--点菜师

液压系统原理图基本符号集
 《计算机控制系统及组装》基础知识考试题库与答案
《计算机控制系统及组装》基础知识考试题库与答案
2024-03-07 87页
 计算机二级MS精选选择题
计算机二级MS精选选择题
2023-12-26 16页
 计算机二级MS Office 考点
计算机二级MS Office 考点
2023-12-26 28页
 锚杆桩施工技术交底(钻进)
锚杆桩施工技术交底(钻进)
2023-07-21 7页
 锚杆桩桩帽施工技术交底
锚杆桩桩帽施工技术交底
2023-07-21 3页
 路基填筑一级总安全技术交底
路基填筑一级总安全技术交底
2023-07-21 14页
 锚杆桩安全技术交底
锚杆桩安全技术交底
2023-07-21 3页
 沧州工程桩基(正循环潜水钻机自然造浆法)技术标
沧州工程桩基(正循环潜水钻机自然造浆法)技术标
2023-07-21 30页
 孔灌注桩施工方案
孔灌注桩施工方案
2023-07-21 34页
 建设项目施工工地安全文明标准化诚信评价办法
建设项目施工工地安全文明标准化诚信评价办法
2023-07-21 15页

