
php经典教程
266页1、第1讲:初识PHP,演讲人:白志强 白志刚 e-mail:,课程内容安排,介绍PHP PHP与ASP、JSP的对比 PHP常用开发工具,介绍PHP,PHP是Hypertext Preprocessor(超文本预处理器)的递归缩写,根据PHP官方的定义:PHP是一种广泛使用的开源的一般用途脚本语言,它特别适合于Web开发和嵌入到HTML中。,Zend Studio,Zend Studio工程界面,PHPEdit工作界面,PHPEdit,FrontPage,FrontPage工作界面,Dreamweaver工作界面,Dreamweaver,UltraEdit编辑器,UltraEdit编辑器,UltraCompare,UltraCompare,EditPlus编辑器,EditPlus编辑器,记事本,记事本,01 02 03 Example 04 05 06 09 10 ,利用PHP语言输出“21天基础教程”。, 用户名称:$user “; 14 echo “成功连接数据库。“; 15 16 ?,PHP的优势是能同数据库结合,编写一个连接数据库的代码。,第2讲:配置Web服务器,演讲人:白志强
2、 白志刚 e-mail:,课程内容安排,准备工作 Apache的安装 PHP的安装与配置 MySQL数据库的安装与测试 建立关联 综合练习,普通电脑,选择PHP,XP操作系统,服务器软件 Apache,MySQL数据库,准备工作,MySQL有如下优势。 1、速度快。开发者声称MySQL数据库可能是目前能得到的最快的数据库。可访问MySQL官方站点上的性能比较页http:/ 与MSQL实测比较,可测试它的速度性能。 2、连接性和安全性。MySQL是完全网络化的,其数据库可在因特网上访问,因此,可以和任何地方的任何人共享数据库,而且MySQL还能进行访问控制,能够控制特定用户不允许其访问数据。 3、可移植性。MySQL可运行在各种版本的UNIX系统及其他非UNIX(如Windows和OS/2)系统上,从家用PC到高级服务器都可运行MySQL。 4、支持SQL语言。MySQL支持这种现代数据库系统都选用的语言。 容易使用。MySQL是一个高性能且相对简单的数据库,易于操作。 5、成本优势。MySQL对多数个人用户来说是免费的。,准备工作,Apache的安装,PHP的安装与配置,MySQL数据
3、库的安装与测试,第3讲:HTML基础,演讲人:白志强 白志刚 e-mail:,课程内容安排,HTML简介 HTML语法 HTML文档基本结构 字体标签 段落标记 综合练习,HTML简介,了解HTML语言 HTML语言实例,了解HTML语言,上网对于人们来说应该是相当熟悉了,如今已成为生活中不可缺少的一部分。但是除了专业人士以外,大部分人上网都是在浏览、欣赏网页,而对其实现过程鲜有了解。 网页的原始内容不只是由许多图片和文字组合而成,而是由语言程序构筑成的,利用语言程序来构建文字、图片等对象。在浏览器中,可以利用查看源文件命令看到构筑这个网页的语言。例如,如图3-1所示的网页页面,通过“查看”“源文件”命令可以看到其语言构成,如图3-2所示是其网页的HTML文件。,图3-1 网页,图3-2 HTML文件,HTML语言实例,HTML语言有其自己的语言风格,下面读者可以通过一个典型的HTML语言实例了解其语言风格特点。,【范例3-1】打开记事本,将示例代码3-1所示的HTML语言代码输入记事本中。,HTML语法,HTML标签 HTML属性 HTML注释,HTML标签,标签是HTML语言中最基
4、本的单位,就如同山、水、动物、植物等组成了丰富多彩的自然界,精彩纷呈的网页也是由最基本的HTML标签组成的。标签用来指定一个给定信息的名,形如、都是HTML标签,分别指定HTML开头、文件标题,超链接、换行等信息。标签由一个开始尖括号()和一个结束尖括号所组成,起分隔或标记文本的作用,其结构形式如下:,内容,其标签有以下特点:,通常要用两个角括号括起来,以“”结束。 标签都是闭合的(闭合就是标签的最后要有一个“/”来标示结束),但不一定成对出现。比如和一对标签(是开始标签,是结束标签,在开始和结束标签中可以有内容),但就是单独出现的(注意要在最后加上/,以标示其是独立的)。 标签的大小写无关,例如跟表示的意思是一样,建议使用小写。,【范例3-2】使用标签用文字标明这是第几段文字,划分为4段,其代码如示例代码3-2所示。,HTML属性,HTML属性是HTML标签的一部分,用来描述特定对象的特性。就如同一部汽车,有价格、品牌、颜色等属性,就可以用价格为20万元来描述特定的一部汽车。HTML属性跟其类似。HTML属性一般的结构形式为: 。 属性具有以下特点。,标签可以拥有多个属性。 属性由属
《php经典教程》由会员jiups****uk12分享,可在线阅读,更多相关《php经典教程》请在金锄头文库上搜索。

建立安全生产长效机制-共创和谐平安输气管道

土石方爆破工程设计方案

康师傅百货商场制度汇编之退换货管理办法

庙头中学2012年中考百日誓师大会学生代表发言稿

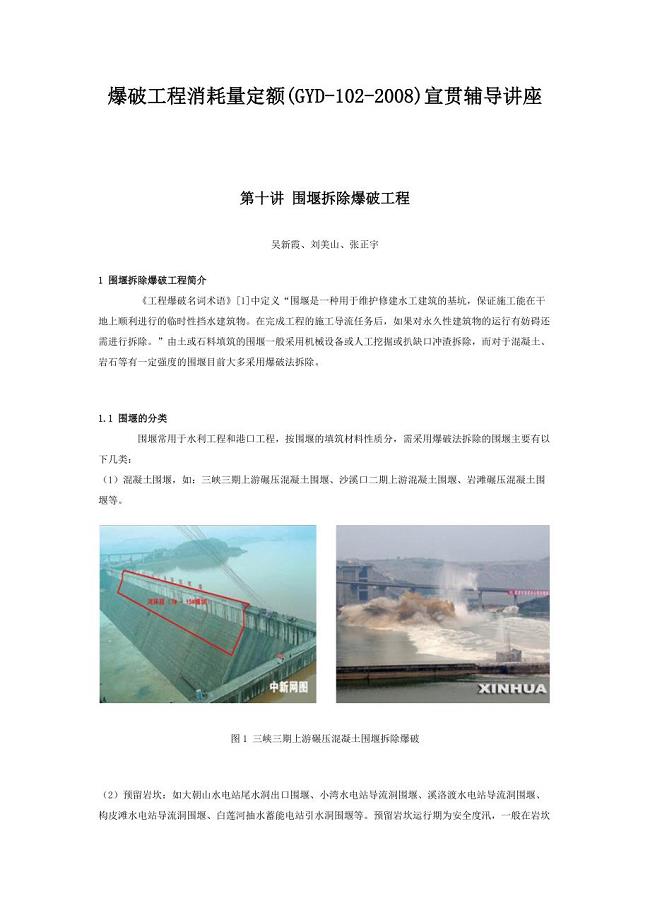
围堰拆除爆破工程

华能洱源马鞍山风电场工程土石方爆破管理制度

国资委:全面开展管理提升活动-为培育世界一流企业奠定坚实基础

《专业技术人员职业发展与规划》电子书

应收票据审计方案

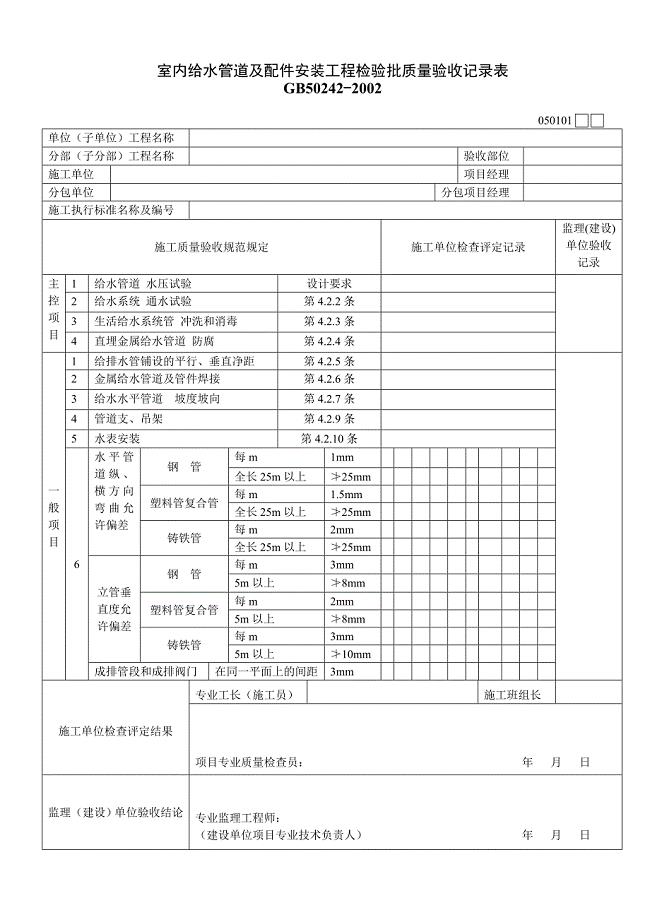
建筑给水排水与采暖工程质量验收用表

广播电视管理条例行政处罚裁量标准

广东电力系统调度运行操作管理规定

建筑给排水工程名词解释

幼儿园小班安全健康活动教案:宝宝误食后的急救

建业集团房屋建筑工程交房标准内容技术交底

建筑心理学论文(1)

康师傅百货商场制度汇编之工服管理程序009

建筑工程专业一级建造师继续教育培训结业报告20

廉洁风险防控回头看工作汇报材料

平台工作人员服务规范
 apqp 第3版 & 控制计划 第1版
apqp 第3版 & 控制计划 第1版
2024-04-08 20页
 消防器材及巡查要点
消防器材及巡查要点
2024-04-06 36页
 推动未来产业创新发展PPT课件
推动未来产业创新发展PPT课件
2024-02-09 36页
 职业病危害专项治理
职业病危害专项治理
2024-01-31 31页
 实现社会主义现代化和中华民族伟大复兴
实现社会主义现代化和中华民族伟大复兴
2024-01-28 18页
 小学高年级读本教学建议
小学高年级读本教学建议
2024-01-28 31页
 小学高年级读本编写思路和主要内容介绍
小学高年级读本编写思路和主要内容介绍
2024-01-28 24页
 筑牢坚不可摧的钢铁长城
筑牢坚不可摧的钢铁长城
2024-01-28 27页
 初中读本内容说明
初中读本内容说明
2024-01-28 24页
 党和人民心连心
党和人民心连心
2024-01-28 25页

