
动态网页课程设计报告(博客系统)
59页1、 课程设计报告课程设计报告题题 目目 博客系统博客系统 课课 程程 名名 称称 动态网页设计课程设计动态网页设计课程设计 院院 部部 名名 称称 计算机工程学院计算机工程学院 专专 业业 计算机科学与技术计算机科学与技术 班班 级级 1212 级计算机科学与技术(特)级计算机科学与技术(特)学学 生生 姓姓 名名 章文静章文静 学学 号号 12056010061205601006 课程设计地点课程设计地点 A105A105 课程设计学时课程设计学时 6060 指指 导导 教教 师师 张漪张漪 金陵科技学院教务处制成绩一、实验目的一、实验目的通过对“动态网站“结构设计、调试、连接、巩固、加深并扩大所学的理论 知识,培养基本理论分析,解决实际问题的能力,逐步掌握多媒体产品设计和 调试的基本步骤,同时培养严肃认真、细致踏实、刻苦钻研、有所创作、事实 求是的科学作风。二、实验要求二、实验要求通过本课程的学习,熟练掌握如何使用 Photoshop 制作主页页面、使用 Flash 制作动画、使用 Firework 进行图像处理、使用 Dreamweaver 整合站点,培养具 备较强的逻辑思维能力和
2、独立思考能力。三、实验设备三、实验设备586 以上计算机、装有 IE6、Dreamweaver CS 软件及 IIS 环境配置。四、实验原理、方法四、实验原理、方法上机操作。5 5、实验步骤实验步骤设计数据库设计数据库 1、用户信息数据表 user、博客分类表 blog_type、日志信息表 blog_log、日志分类表 log_type、日志回复表 log_reply 和管理员账号信息表 admin 的字段结构如表 9-2表 9-7 所 示。 表 9-2 用户信息数据表 users意义字段名称数据类型字段大小 默认值用户 IDUser_ID自动编号长整型博客分类名typename文本20用户登录名User_username文本20用户登录密 码User_password文本20用户博客名User_blog_name文本20注册时间User_addtime日期/时间New()用户 E-mailUser_email文本20共有日志数User_post_num数字共有回复数User_reply_num数字长整型0是否是推荐 博客,0 不推 荐,1 推荐User_blog_good数字长整型
3、0User_level数字长整型0表 9-3 博客分类表 blog_type意义字段名称数据类型字段大小默认值博客分类 IdType_id自动编号长整型博客分类名Typename文本20表 9-4 日志信息 blog_log意义字段名称数据类型字段大小默认值日志 IdLog_id自动编号长整型用户名User_username文本20日志分类 IDLog_class_ID自动编号20日志标题 Log_title文本50日志添加时间Log_addtime时期/时间New()日志回复数Log_reply_num数字 长整型0发布时间pubDate时期/时间New()日志内容Log_content备注表 9-5 日志分类表 log_type意义字段名称数据类型字段大小默认值主题编号Log_class_ID自动编号长整型用户名User_username文本20日志分类名称Log_class_name文本20分类日志数Log_class_num数字长整型表 9-6 日志分类表 log_reply意义字段名称数据类型字段大小默认值回复 IDReply_ID自动编号长整型日志 IDLog_ID文本20
4、回复人姓名Reply_user自动编号20回复标题Reply_title文本50回复时间Reply_addtime日期/时间Now()回复内容Reply_content备注表 9-7 管理员账号信息表 admin意义字段名称数据类型字段大小默认值主题编号ID自动编号长整型管理员用户名Username文本20管理员密码Password文本202、首先运行 Microsoft Access2007 程序。打开程序界面,单击“空白数据库”按钮,在主 界面的右侧打开“空白数据库”面板,如图 9-6 所示。3、在“我的电脑”相关路径中先新建几个文件夹,如:images 文件夹、mdb 文件夹,如 图 9-7 所示。4、再单击“空白数据库”面板上的按钮,打开“文件新建数据库”对话框,在“保存位置” 下列表框中,选择站点 blog 文件夹中的 mdb 文件夹,在“文件名”文本框中输入文件名 blog,如图 9-8 所示。5、单击“确定”按钮,返回“空白数据库”面板,再单击“空白数据库”面板中的“创建” 按钮,即在 Microsoft Access 中创建了 blog.mdb 文件,同时 Micros
《动态网页课程设计报告(博客系统)》由会员第***分享,可在线阅读,更多相关《动态网页课程设计报告(博客系统)》请在金锄头文库上搜索。

校园足球汇报

异甘草酸镁注射液【治疗急性药物性肝损伤】Ⅱ期临床研究总结

云教室课程行政伦理学行政良心

语文S版小学二年级语文下册诺亚方舟课件优质课教学课件

未来中考趋势作文考与练

近年来广东历史试题中考易错点分析与教学启示

搜索推广那些事

小学语文二年级上册红领巾真好说课稿设计(说课设计)

新课标人教版二年级语文上册红领巾真好课件

新课程背景下的高中化学课堂教学改革

危机管理与突发事件应对

背影朱自清教案课件二课时

突发公共卫生事件培训

统计学简史及数据科学中南财经大学

水泥混凝土路面技术现状及发展终

有家真好作文讲评课

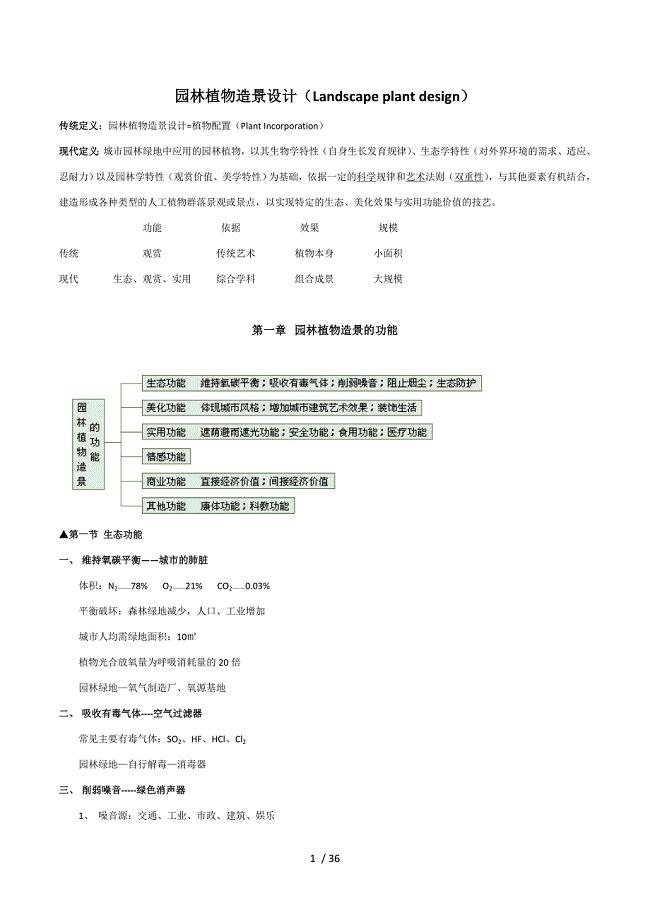
西南大学植物造景设计总复习

海外汉语教学新探索在线交流学习平台Goclef

动态黑色背景年终总结模板

孙子的治军之道与现代管理谋略总结
 2024年春季国开《植物生产技术》形考任务1-4题库
2024年春季国开《植物生产技术》形考任务1-4题库
2024-04-17 13页
 传媒大学2024年4月线上考试《媒介经营管理 》
传媒大学2024年4月线上考试《媒介经营管理 》
2024-04-17 2页
 传媒大学2024年春季《报刊编辑学》在线作业2套(主观题)
传媒大学2024年春季《报刊编辑学》在线作业2套(主观题)
2024-04-17 7页
 2024年春季南京财经大学《形势与政策》三套在线考试
2024年春季南京财经大学《形势与政策》三套在线考试
2024-04-17 17页
 心理健康:第五章:大学生压力管理与挫折应对
心理健康:第五章:大学生压力管理与挫折应对
2024-04-17 8页
 心理健康教育:第四章 大学生人格追求与塑造
心理健康教育:第四章 大学生人格追求与塑造
2024-04-17 11页
 心理健康教育:第七章大学生恋爱心理概述
心理健康教育:第七章大学生恋爱心理概述
2024-04-17 7页
 2024年医师定期考核临床类人文医学知识考试题库及答案(共140题)
2024年医师定期考核临床类人文医学知识考试题库及答案(共140题)
2024-04-09 36页
 2024年医师定期考核临床类人文医学知识考试题库及答案(共100题)
2024年医师定期考核临床类人文医学知识考试题库及答案(共100题)
2024-04-09 26页
 2024年医师定期考核临床类人文医学知识考试题库及答案(共180题)
2024年医师定期考核临床类人文医学知识考试题库及答案(共180题)
2024-04-09 47页

