
网页设计与制作第1章DreamweaverMX简介
30页1、网页设计与制作要求先修课程:具备INTENET的基本知识讲课进度:上课时间共13周,总共16章,每章3课时左右(6月21日停课)授课要求: 原理清楚、能够应用、注重实践;课堂保持安静、可以自由支配内容;按时按量完成作业;考试严格、公正(笔试占8,平时占20)。前言WWW的出现,使得Internet产生了革命性 的发展,并且已经进入了新闻、广告、电 子商务、信息服务等各行各业,而主页则 是WWW服务中非常重要的角色。主页技术不断地发展,最初采用文本编辑 器逐行编写HTML代码生成,由于HTML语 言的专业性较强,在当时只有专业技术人 员才能实现,而现在随着可视化理念与技 术的成熟,所见即所得的网页制作软件不 断地出现。前言本学期的重点就是以dreamweaver mx2004 为主的网页制作工具,同时以图像处理软 件Firework和矢量动画软件flash为辅助工具 ,目标是掌握主页制作各方面的知识。主要的设计软件:Microsoft 公司的 frontpageMacromedia 公司的 DreamweaverAdobe 公司的 Golive其中Macromedia 公司在图形图像及多
2、媒体开 发领域是世界顶级的公司之一,世界第二大应 用软件开发商,其开发的dreamweaver 以其专 业的水准,简洁易用的界面和易学易用的特点 而成为主流。第1章 Dreamweaver MX 2004学习目标:通过本章学习,要求掌握有关网页的基 本知识,熟悉Dreamweaver MX 2004的 界面组成和工具栏、面板组,学会创建 站点,管理站点,为以后网页制作铺平 道路。 第1章 Dreamweaver MX 20041.1网页的基础知识 1.2 Macromedia Studio MX 2004介绍 1.3 Dreamweaver MX 2004界面介绍 1.4 定义站点 1.5 【文件】面板 1.6 创建文件夹 1.1网页的基础知识1.1 .1网页的概念 1.1.2 URL 1.1.3 FTP 1.1.4 HTML 1.1.5 网页的分类1.1 .1网页的概念网页是 Web中的基本文档,是用HTML语言或其他 语言(如VBScript、JavaScript、ASP、PHP、JSP)编 写的,通常以htm或html作为文件的扩展名。通常所说的网站是由一个或多个网页文档组成的,
3、 进入网站时首先打开的页面称为网站的首页,也称 为主页。多个网页通过超级链接的形式关联在一起 。网页中包含文字、图片、声音、动画、表格、影像 、表单以及链接等元素,通过对这些元素的有机组 合,就构成了包含各种信息的网页。1.1.2 URL URL(Uniform Resource Locator)即统一资源 定位器。它描述了Web浏览器请求和显示某个 特定资源所需要的全部信息,包括使用的传输 协议,提供Web服务的主机名,HTML文档在远 程主机上的路径和文件名,以及客户与远程主 机连接时使用的端口号,例如: http:/ http为传输协议;wwwxyjxcn为使用的远 程主机名;book/index.htm 为HTML文档的路径 和文件名。URL提供了互联网上资源的准确位 置。1.1.3 FTP FTP(File Transfer Protocol)是文件传输协议的简称。 FTP使文件和文件夹能够在Internet上公开传输。Internet是一个非常复杂的计算机环境,有PC、工作站、 MAC、大型机,连接在Internet上的计算机上千万台,而 这些计算机可能运行不同的操作系统,
4、有运行Unix的服务 器,也有运行Windows的PC机和运行MacOS的苹果机等 等(微软推出的最新操作系统windows vista),为了解决各 种操作系统之间的文件传输问题,需要建立一个统一的文 件传输协议,这就是现在的FTP协议。基于不同的操作系统有不同的FTP应用程序,而所有这些 应用程序都遵守FTP协议,这样用户就可以把自己的文件 传送给别人,或从其它的用户环境中获得文件。1.1.4 HTML HTML(Hyper Text Markup Language,超文本标识语言) 是用于创建Web文档的编程语言。通过它可以往普通文档 中加入一些特殊的标签(这些标签具有一定的语法结构), 使生成的文档能包含文字、图像、声音、动画等,还能包含 其他文档,从而成为超文本文档(Hyper Text Document);实际上超文本文档中本身是不含有上述多媒体数据的,而是 仅含有指向这些多媒体数据的指针,这种指针一般称为链接 (Link)。通过超文本文档方式,用户仅仅使用鼠标点击操作 ,就可以得到所要的文档,而不管该文档是何种类型(普通 文档、图像或声音等),也不管它身居何处(本机上、局
《网页设计与制作第1章DreamweaverMX简介》由会员206****923分享,可在线阅读,更多相关《网页设计与制作第1章DreamweaverMX简介》请在金锄头文库上搜索。

人教版小学英语单词分类记忆汇总表excel版

人教版九年级全一册英语词汇

2019年开展垃圾分类的工作总结报告【五篇】

六年级英语绘本教案

外研版小学英语单词表全带音标(一年级起点1-12册)

最新国家开放大学电大投资学网络核心课形考网考作业及答案

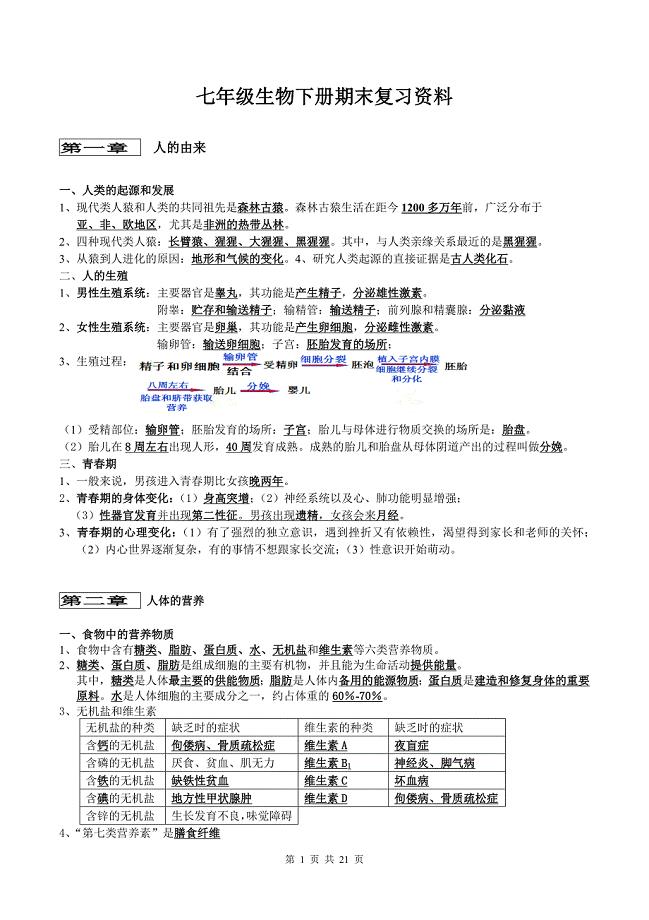
初中人教版七年级下册生物复习提纲

高中英语语法大全高中英语语法系统全解word版

☆初中英语语法专项练习习题以及答案

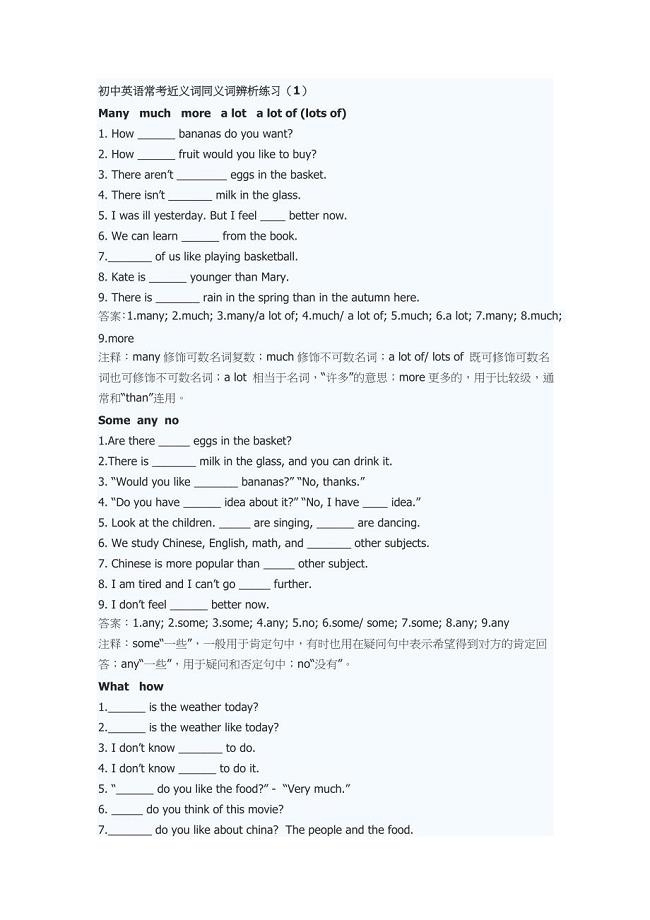
初中英语常考近义词同义词辨析

高中物理选修3-5全套教案(人教版) (1)

英语绘本《WeatherReport》教学设计

防护功能平战转换设计专篇各专业

初中人教版七年级上册下册全册生物复习提纲21页 (1)

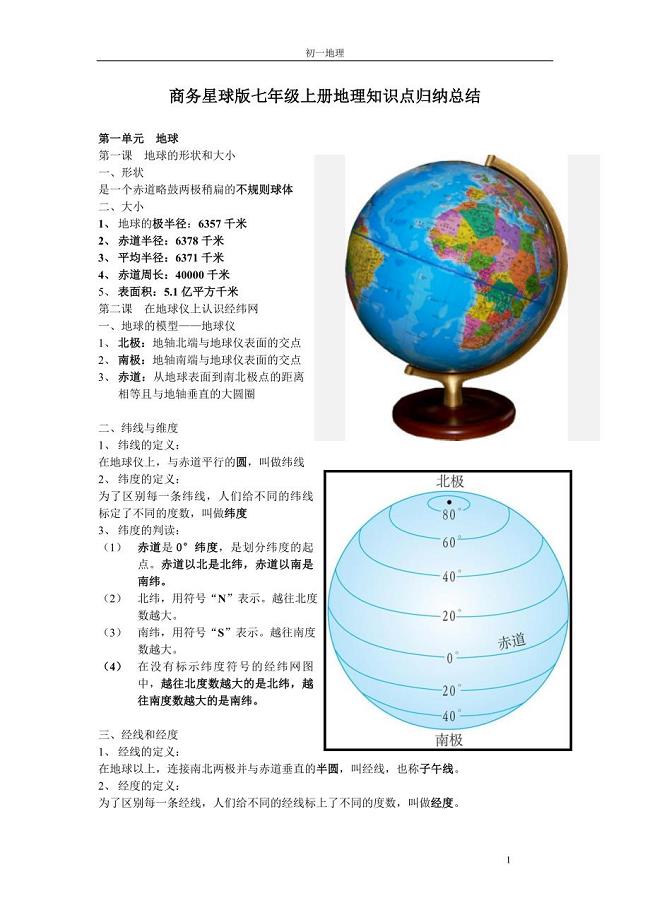
商务星球版七年级上册地理知识点归纳总结

初中人教版七年级上册下册全册生物复习提纲21页 (2)

高中高考语文作文词汇句型优美句子万能语句大全

中考地理选择题专项复习550题含答案

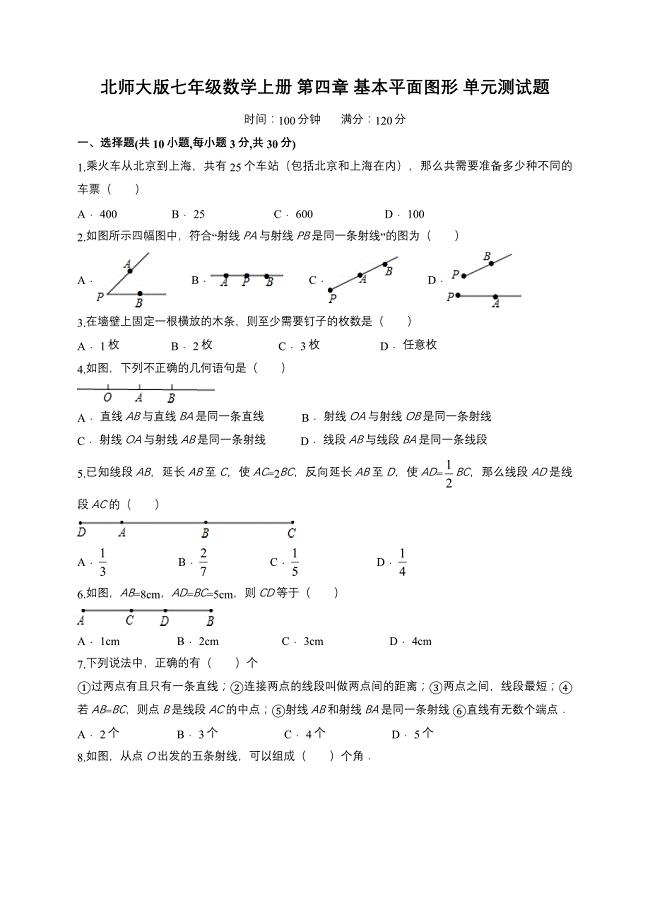
北师大版七年级数学上册第四章基本平面图形单元测试题含解析

人教版七年级数学上册第一章有理数单元检测题解析版
 apqp 第3版 & 控制计划 第1版
apqp 第3版 & 控制计划 第1版
2024-04-08 20页
 消防器材及巡查要点
消防器材及巡查要点
2024-04-06 36页
 推动未来产业创新发展PPT课件
推动未来产业创新发展PPT课件
2024-02-09 36页
 职业病危害专项治理
职业病危害专项治理
2024-01-31 31页
 实现社会主义现代化和中华民族伟大复兴
实现社会主义现代化和中华民族伟大复兴
2024-01-28 18页
 小学高年级读本教学建议
小学高年级读本教学建议
2024-01-28 31页
 小学高年级读本编写思路和主要内容介绍
小学高年级读本编写思路和主要内容介绍
2024-01-28 24页
 筑牢坚不可摧的钢铁长城
筑牢坚不可摧的钢铁长城
2024-01-28 27页
 初中读本内容说明
初中读本内容说明
2024-01-28 24页
 党和人民心连心
党和人民心连心
2024-01-28 25页

