
第一单元网站设计与制作学案
19页1、第一单元网站设计与制作学案 第1课创建站点 本课学习目标:1、知识目标:了解网站规划方法;认识 Frontpage2000的工作界面;理解站点、网页、主页的概念。 2、技能目标:学会规划和设计网站;能够搜集网站相关素材;学会新 建和打开站点。 3、情感、态度与价值观目标:感受网站规划的重要性,养成做事有计 划、勤思考的习惯。 教学方法:自学法、演示法、观察法、实践法、小组合作。 教学重点:网站规划的一般步骤;Frongpage2000的站点管理。 教学难点:网站规划的一般步骤。 学习时间:1课时。 学习过程: 引入课题:许多同学都有上网的经历,那么什么是网站呢? 网站:网站是在因特网上一个相对独立的信息的集合,这些信息以网 页的形式向全世界发布。因此,网站就是相关网页的集合。 学习与探究: 一、他山之石,可以攻玉 通过对“中国少年雏鹰网”与“联想公司网站”首页的比较,谈谈自 己的感受,并说出它们之间有什么差异?二、网站规划的一般步骤 小组合作:阅读本部分内容,总结网站规划的一般步骤?常见的网页 版面布局形式有哪些? 步骤:1、确定网站的主题和风格; 2、设计规划网站的结构和内容; 3、
2、设计网站的版面布局;(“T”型、“口”型、时尚型、“三”型 布局) 4、搜集整理网站素材; 5、选择网站制作工具(frontpage2000)。 三、Frontpage2000的站点管理 1、初识Frontpage 根据打开程序的一般方法,自己试着打开Frontpage。并思考有没有其 它的打开方法。 2、新建站点 教师演示:“文件”-“新建”-“站点”,打开“新建”对话框。 学生操作:(1)指定新站点的位置为“D:情感小屋”,并选择站点 类型为“只有一个网页的站点”。 (2)观察界面发生了什么变化?在“文件夹列表”中自动生成了哪几 个文件或文件夹?它们有什么作用? 3、打开站点“文件”-“打开站点”。 四、实践与创新的: 1、访问以下网站,描述它们各自的主题和风格,并画出网站的结构图 和主页的布局图。 http:/ http:/./01/indes.htmlhtt p:/ 2、搜集整理关于赞美父母的诗句、文章、图片或歌曲,分组合作设计 “我的父母”网页。(包括页面结构、内容、版面布局、网页的风格 和内容,通过表格的形式记录下来) 五、小结:网站规划的一般步骤、Frontpage的站点
3、管理 六、教学反思:第2课设计网站首页 本课学习目标:1、知识目标:认识网页的工作原理;了解网页编辑的 一般过程。 2、技能目标:学会在网页中输入文字、插入图片和水平线;学会新建、 预览和保存网页。 3、情感、态度与价值观目标:善于从身边的广告、书刊中学习版面设 计知识,并学以致用。教学方法:自学法、演示法、观察法、实践法、小组合作。 教学重点:在网页中插入文字、图片、水平线及网页的保存、预览。 教学难点:在网页中插入文字、图片和水平线。 学习时间:1课时。 学习过程: 引入课题:展示一个包含有文字、图片和水平线的网页,并通过对这 三部分的介绍激发学生的学习欲望。 学习与探究: 一、在网页中输入文字 小组合作并操作:根据前面所学知识,即在WORD中输入文字的操作, 在“D:情感小屋”站点中,双击打开主页文件“index.htm”,对照 小宇在上节课中设计的首页效果图,在编辑窗口输入相应文字,并按 照图例对这些文字进行修改字体、字号、颜色、对齐方式等操作。 二、在网页中插入图片 教师演示:“插入”-“图片”-“来自文件” 学生操作:在“Banner位置”处插入存放在“D:素材”中的Ban
4、ner 图片,并对所插入的图片进行大小调整。 注:为便于上传,网页中图片一般采用容量较小的格式,如 JPEG、GIF、PNG等。 三、在网页中插入水平线学生阅读相关内容,试着自己在网页中的标题与正文之间插入一条水 平线,并设置“水平线属性”。(教师巡回指导) 四、保存网页 同WORD操作相似,并尝试用不同的方法保存index.htm,考虑哪种方 式更方便? 试一试:将刚刚插入到网页中的图片指定保存位置为:本站点的 “images”文件夹。 五、预览网页 方法一:利用FrontPage自带的预览功能;方法二:通过浏览器预览。 练一练:按照上面介绍的两种方法预览自己的网页,分析它们各有什 么优缺点? 六、添加新网页 “文件”-“新建”-“网页” 七、实践与创新: 1、根据第1课的规划,参照小宇设计的“我的父母”所示的界面,设 计制作网页“我的父母”,其文件名为:Parents.htm,标题为“我的 父母”。 2、对新建的网页进行预览,并改变预览窗口的大小,你会发现什么现 象?有什么办法可以解决这个问题? 八、小结:在网页中插入文字、图片、水平线及网页的保存、预览,添加新网页。 九、课后反思
《第一单元网站设计与制作学案》由会员cjc****537分享,可在线阅读,更多相关《第一单元网站设计与制作学案》请在金锄头文库上搜索。

城乡居民健康 档 案管理

中国近现代史纲要习题册2018.12 - 副本(一)

中 国 共 产 党入党积极分子考察表

华为的成功之路对我国企业的启示

惩罚犯罪与保障人 权的关系

人脸识别99%准确率背后的秘密

孔子思想的对国外的影 响 力

幼儿园 档 案管理

从网络直播和传统行业结合行业发展趋势分析网络主播未来生存发展之路

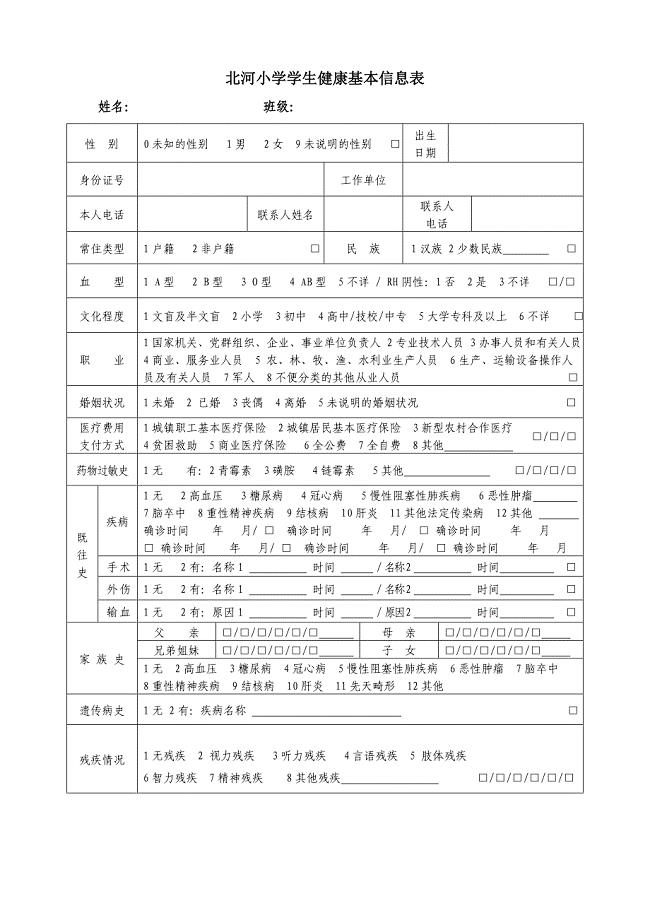
学生健康 档 案个人基本信息表

关于红 军长征的故事10个完整版

奇迹技术S12服务端经验倍率修改

一个很短的故事 海明威 翻译

《影 响 力从语言开始》作业及考试

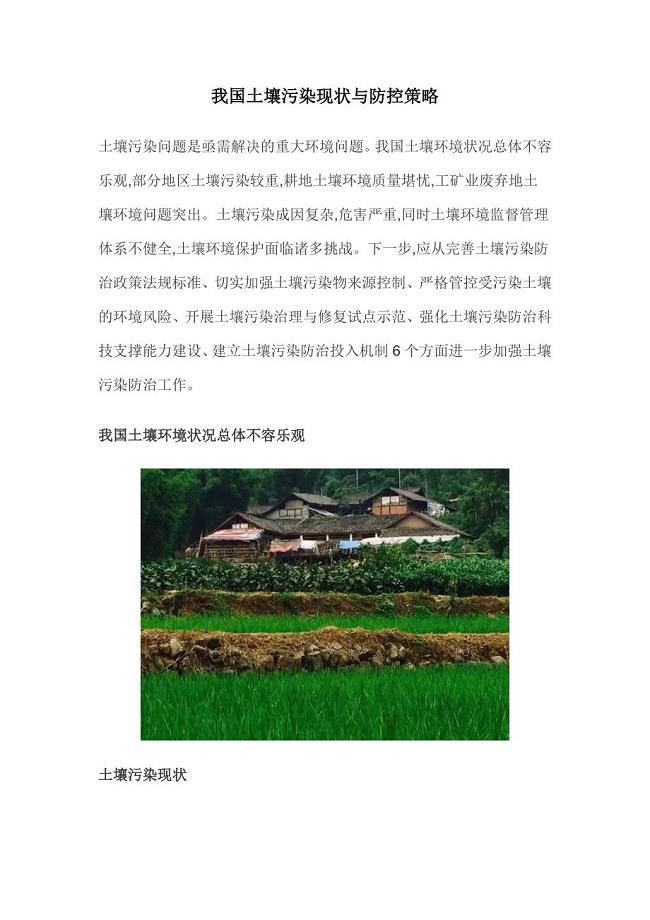
我国土壤污染现状与防控策略

提高教师执教能力三 部 曲

《十六年前的回 忆》 重点问题探究

前诉裁判对后诉的影响——《民诉法解释》第93条、第247条解析

从《巴黎圣母院》感悟美与丑的真谛

三国演义常识题
 企业员工年终奖分配管理制度方案
企业员工年终奖分配管理制度方案
2023-08-14 9页
 策划文案岗位说明书
策划文案岗位说明书
2023-07-04 1页
 网络营销主管岗位说明书
网络营销主管岗位说明书
2023-07-04 2页
 最新建筑企业薪酬福利制度(新)
最新建筑企业薪酬福利制度(新)
2023-04-23 12页
 广告传媒管理有限公司岗位等级表
广告传媒管理有限公司岗位等级表
2023-02-26 2页
 品牌酒店餐饮管理企业《员工薪酬标准表》(正式版)
品牌酒店餐饮管理企业《员工薪酬标准表》(正式版)
2023-02-16 3页
 某(集团)有限公司差旅费管理办法
某(集团)有限公司差旅费管理办法
2022-12-08 6页
 《第一次做人力资源经理》第1章_第一次握手
《第一次做人力资源经理》第1章_第一次握手
2022-11-29 24页
 《第一次做人力资源经理》第7章员工培训与发展
《第一次做人力资源经理》第7章员工培训与发展
2022-11-29 20页
 企业文化案例全套
企业文化案例全套
2022-11-28 114页
 广东省建筑装饰工程竣工验收技术资料统一用表
广东省建筑装饰工程竣工验收技术资料统一用表 水基防锈剂配方组成比例,防锈原理及配制方法
水基防锈剂配方组成比例,防锈原理及配制方法 辩论赛宁要大城市一张床,宁要小城镇一间房
辩论赛宁要大城市一张床,宁要小城镇一间房 【2018年整理】动力气象吕美仲课后答案.pdf
【2018年整理】动力气象吕美仲课后答案.pdf 红楼梦后28回(癸酉本)
红楼梦后28回(癸酉本) 金锄头网企业认证授权书(负责人非法人必须提供)
金锄头网企业认证授权书(负责人非法人必须提供) 服装设计助理实习周记
服装设计助理实习周记 制造机械项目投资分析报告(总投资15000万元)(78亩)
制造机械项目投资分析报告(总投资15000万元)(78亩) 计算机网络技术基础 教学课件 作者 阚宝朋 课件 第2章 网络体系结构与网络协议
计算机网络技术基础 教学课件 作者 阚宝朋 课件 第2章 网络体系结构与网络协议 计算机网络技术基础 教学课件 作者 阚宝朋 课件 第5章 网络层与网络互联
计算机网络技术基础 教学课件 作者 阚宝朋 课件 第5章 网络层与网络互联 计算机网络技术基础 教学课件 作者 阚宝朋 课件 第1章 网络基础知识
计算机网络技术基础 教学课件 作者 阚宝朋 课件 第1章 网络基础知识 输煤管道生产建设项目可行性研究报告
输煤管道生产建设项目可行性研究报告
